Weblication CMS: Seitenaufbau für mobile Darstellung beschleunigen
29.07.2016

Mit "Lazy Loading" legen Sie den Turbo, für die mobile Darstellung Ihres CMS, ein. Diese Funktion ist in Ihrem Weblication CMS bereits enthalten.

So beschleunigen Sie den Seitenaufbau für mobile Engeräte: Weblication "Lazy Loading"
Gerade auf mobilen Engeräten soll Datenvolumen gespart und die Darstellung beschleunigt werden. Seiten mit vielen Bildern sind davon besonders betroffen.
Diese Seiten können Sie mit "Lazy Loading", eine Standardfunktion bei Weblication, beschleunigen.
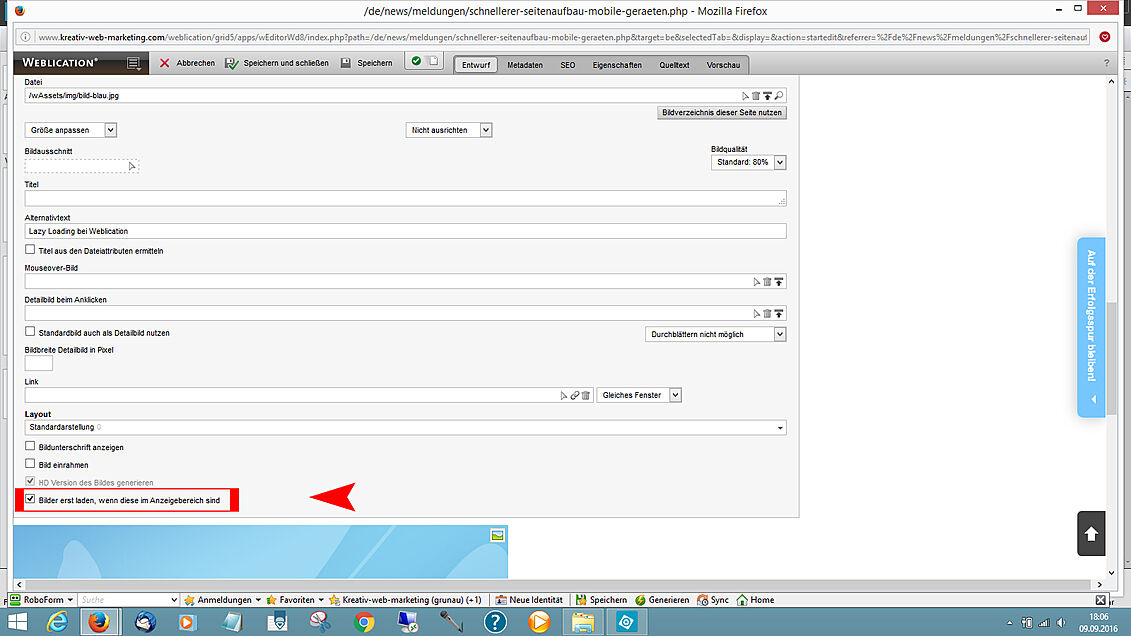
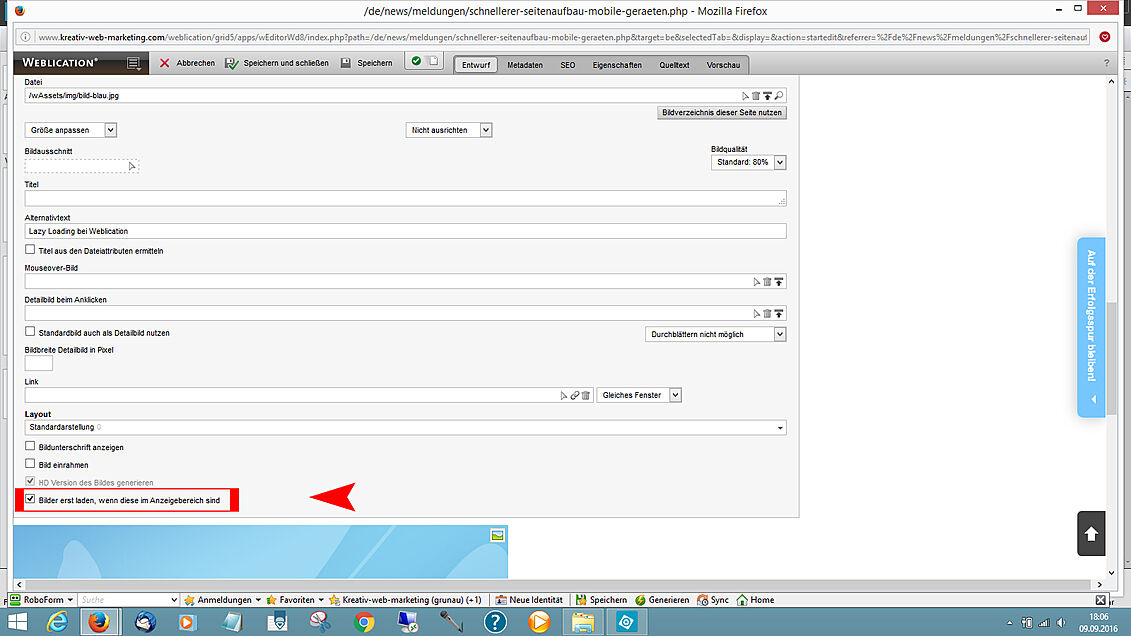
Die Bilder werden erst dann geladen, wenn Sie in den sichtbaren Bildschirmbereich kommen.
"Lazy Loading" können Sie in den folgenden Bereichen aktivieren:
- im Bildelement
- in Listen
- im Teaser, Banner, Slider
