Hohe Performance für SEO-Ranking, Nachhaltigkeit und User-Experience mit Weblication®
11.04.2024
Die integrierte High-Performance-Technologie von Weblication® verbessert nicht nur die SEO-Rankings Ihrer Website, sondern steigert auch das positive Nutzungserlebnis Ihrer Besucher. Zusätzlich zur SEO-Optimierung trägt diese Technologie zur Nachhaltigkeit bei, indem sie den Energiebedarf für die Auslieferung, Übertragung und Anzeige der Website-Inhalte auf Endgeräten senkt. Dies wird erreicht durch Optimierungsmaßnahmen, die die Website-Performance verbessern und gleichzeitig den Ressourcenverbrauch minimieren. Dazu zählen die Reduzierung der notwendigen Rechenleistung für das Generieren der Inhaltsseiten, die Optimierung der übertragenen Datenmenge und der Bildgrößen. Zudem wird sichergestellt, dass Bilder nur bei Bedarf und nicht standardmäßig bei jedem Seitenaufruf übertragen werden. Weiterhin können unerwünschte, traffic-generierende Bots effektiv ausgeschlossen werden.
Immer schnelle Websites: Der asynchrone Cache in Weblication®
Weblication® sorgt für schnelle Webseiten durch den Einsatz einer fortschrittlichen Cache-Technologie, dem asynchronen Cache. Diese Methode geht über traditionelle Caching-Systeme hinaus, bei denen Seiten statisch gespeichert werden. Bei Weblication® wird eine Seite zunächst aus dem Cache geliefert – sie ist bereits statisch fertig abgelegt. Für jede Seite können spezifische Gültigkeitszeiträume des Caches definiert werden. Nach Ablauf dieser Frist wird die Seite im Hintergrund neu generiert und erneut im Cache abgelegt.
Der asynchrone Cache von Weblication® sorgt dafür, dass der Cachespeicher nach dem Speichern einer Seite erhalten bleibt und nur die neu gespeicherte Seite frisch gecacht wird. Nach jedem Zugriff auf eine Seite aus dem Cache wird diese im Hintergrund neu generiert und aktualisiert. Dies gewährleistet, dass Seiten schnell ausgeliefert werden können, während gleichzeitig ihre Konsistenz sichergestellt ist. Bei Bedarf kann der asynchrone Cache deaktiviert werden, um auf einen traditionellen Caching-Mechanismus zurückzugreifen.
Ohne die Technologie des asynchronen Caches müsste der gesamte Cachespeicher zur Konsistenzwahrung aller Seiten gelöscht und neu aufgebaut werden. Dies würde höheren Rechenbedarf und erhöhten Energieverbrauch nach sich ziehen.
Komprimierte Übertragung per GZIP - teils über 90% Einsparung bei Datenübertragung
Weblication® verwendet GZIP, um den Quellcode vor der Übertragung zu komprimieren. Diese Technik kann die zu übertragende Datenmenge um mehr als 90% reduzieren.
Automatisch die richtige Bildgröße: CSS-Picture Rendering - Weblication® Technologie
Die Weblication® Technologie CSS-Picture-Rendering ermöglicht eine automatische Anpassung der Bildgröße entsprechend dem jeweiligen Kontext. Bilder müssen lediglich hochgeladen und in die Seite eingebunden werden; die Größenberechnung übernimmt Weblication® automatisch für Sie.
Im Gegensatz zu herkömmlichen Verfahren, bei denen Bilder in Grafikprogrammen vorab auf die benötigte Größe zugeschnitten und dann hochgeladen werden, spart das CSS-Picture-Rendering von Weblication® erheblich Arbeitszeit.
Zusätzlich werden Bilder automatisch neu berechnet, wenn Web-Designer beispielsweise über CSS die Spaltenbreiten ändern und die Seite danach aufgerufen wird. Dies stellt sicher, dass die Bilder stets optimal für die angepasste Darstellung aufbereitet sind.

Automatische Bildbreitenberechnung über Client-Feedback
In Weblication® erfolgt die Berechnung der Bildbreiten durch Client-Feedback. Dies bedeutet, dass der Client dem System mitteilt, welche Bildgrößen für die verschiedenen Breakpoints benötigt werden. Im Hintergrund führt das System eine Breakpoint-basierte Breitensimulation durch, von der der Redakteur jedoch nichts bemerkt. Die Ergebnisse der Breitenberechnungen können über das Panel unter Werkzeuge / Bildgrößen eingesehen werden. Falls notwendig, lassen sich dort auch vorhandene Bildgrößen löschen oder zurücksetzen.

Nutzung von WebP für hochoptimierte Bilder
Das Bildformat WebP ermöglicht eine erhebliche Reduktion der Dateigröße von Bildern ohne Qualitätsverlust. Ob Ihr Server WebP unterstützt, lässt sich in den Systeminformationen nachprüfen.
In Weblication® wird WebP sowohl für Bilder als auch für Hintergrundbilder unterstützt. Ab Version 15 können auch Listen, Banner und Bildergalerien WebP verwenden, und das sowohl für JPG- als auch für PNG-Bilder.
Um WebP in Ihrem Weblication®-Projekt zu nutzen, müssen spezifische Einstellungen vorgenommen werden.
LazyLoading: Bilder laden erst im sichtbaren Bereich
In Weblication® lässt sich standardmäßig einstellen, dass Bilder erst geladen werden, wenn sie in den sichtbaren Bereich der Seite scrollen. Dies verbessert die Ladezeiten von Webseiten, besonders bei bildlastigen Seiten und beim Zugriff über Smartphones.
Mobile Performance: Erweitertes LazyLoading
Da Desktop-Geräte mit traditionellen Internetanschlüssen in der Regel über größere Bandbreiten verfügen, lässt sich das LazyLoading für Geräte mit breiteren Bildschirmen deaktivieren. So wird das LazyLoading primär auf mobilen Geräten aktiviert, die häufig mit langsameren Internetverbindungen arbeiten.
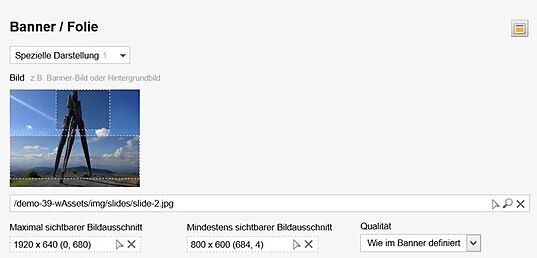
Art Direction: Geräteabhängige Bilder definieren
In Weblication® können für dasselbe Bild verschiedene Ausschnitte speziell für Desktops und mobile Endgeräte festgelegt werden. Dies ermöglicht auf mobilen Geräten eine erhebliche Reduzierung der Ladezeiten von Bildern, besonders bei langsameren Internetverbindungen. Diese Funktion ist vor allem bei Bannerbildern nützlich, wo die Optimierung der Ladezeiten besonders effektiv ist.

Hintergrundbilder auf mobilen Geräten ausblenden
Um die Ladezeiten auf mobilen Endgeräten zu optimieren, besteht die Möglichkeit, Hintergrundbilder auf diesen Geräten auszublenden.
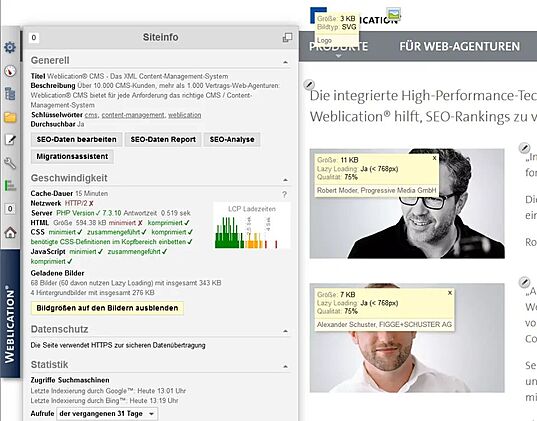
Anzeige Bildgröße und Qualität für Redakteure
In Weblication® können Redakteure sich direkt in der Seiteninfo die Bildgröße und Bildqualität anzeigen lassen. Diese Informationen sind besonders wertvoll, um Ladezeiten zu optimieren, da zu große Bilder oft die Performance einer Webseite negativ beeinflussen.

Performance-Analyse: LCP-Ladezeiten anzeigen
In Weblication® werden Redakteuren in der Siteinfo im Bedienpanel performance-relevante Parameter in ROT angezeigt, wenn diese noch Verbesserungspotenzial bieten. Seit Mai 2021 verwendet Google die Web Vitals als Ranking-Faktoren, zu denen der First Input Delay (FID), der Largest Contentful Paint (LCP) und der Cumulative Layout Shift (CLS) gehören. Insbesondere der LCP, der angibt, wann der größte und damit wichtigste Teil der Seite geladen wurde, sowie der CLS sind für die Optimierung von Projekten von Bedeutung.
In Weblication® lassen sich die LCP Ladezeiten pro Seite grafisch aufbereitet in der Siteinfo anzeigen, um bei Bedarf geeignete Optimierungsmaßnahmen zu ergreifen.

Asynchrones Laden von JavaScript-Dateien
JavaScript-Dateien können asynchron geladen werden, um zu verhindern, dass sie das Laden der gesamten Seite blockieren. Dies trägt zu verbesserten Performance-Werten bei.
Einbetten wichtiger CSS-Definitionen im Kopfbereich
Weblication® identifiziert automatisch, welche CSS-Definitionen auf der aktuellen Seite benötigt werden und bindet die entsprechende CSS-Datei im Kopfbereich ein, sofern diese nicht schon bei einem früheren Seitenaufruf geladen wurde und daher im Cache verfügbar ist. Diese Methode vermeidet eine Blockierung durch das Laden der kompletten CSS-Datei beim ersten Seitenaufruf.
Videos mit Vorschaubild statt sofortige Anzeige
Um zu verhindern, dass das Laden von Videos die Seitenladezeit beeinträchtigt, können Vorschaubilder als Platzhalter für Videos verwendet werden. Das Video wird erst geladen, wenn ein Besucher auf das Vorschaubild klickt, um das Video zu starten.
Nachhaltigkeit und Reduzierung Energiebedarf durch Ausschliessen unnötiger Bots
Ein bedeutender Anteil der Website-Aufrufe wird durch nicht erwünschte und oft unnötige Bot-Zugriffe verursacht. Weblication® verhindert vollständig die Zugriffe solcher ausgewählter Bots und senkt dadurch den Energieverbrauch, der durch Ihre Website entsteht, im Vergleich zu Websites, die diese Technologie nicht einsetzen.
